一个完整滚动条右以下部分组成:
-
::-webkit-scrollbar 滚动条整体部分,常用属性:width,height,background,border;::-webkit-scrollbar-button 滚动条两边的按钮,默认不设置时不显示,可设置高度、背景色、背景图片;::-webkit-scrollbar-track 整个滚动条去除两边按钮剩下的部分;::-webkit-scrollbar-track-piece track去掉拖拽剩下的部分;::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分;::-webkit-scrollbar-corner 边角;::-webkit-resizer 定义右下角拖动块的样式
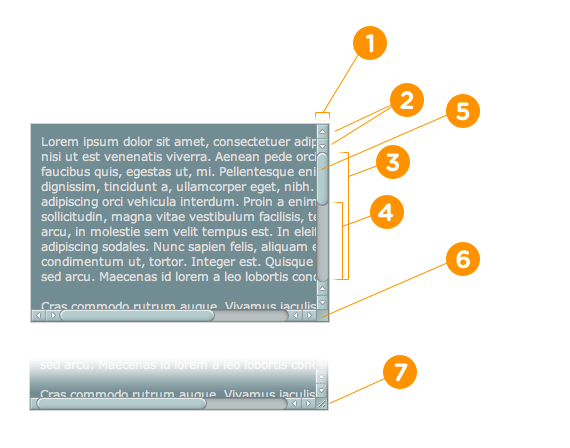
2.借用一张网上挺不错的图片说明:

测试滚动示例1
测试滚动示例2
测试滚动示例3
测试滚动示例4
测试滚动示例5
测试滚动示例6
测试滚动示例7
测试滚动示例8